Vysouvací panely od Beyondu jsou skvělé v tom, že se dají velice jednoduše nasadit na váš e-shop. Často nám pokládáte otázku, zda je možné vysouvací panely využívat i na Shoptetu. My pro vás máme skvělou zprávu! Ano, Beyond lze jednoduše propojit i s webovým řešením na Shoptetu. V dnešním článku si ukážeme, jak na to.
Vložení scriptu do administrace
Prvním a velice důležitým krokem je vložení Beyond scriptu do administrace Shoptetu. Bez něj by bohužel panely nefungovaly.
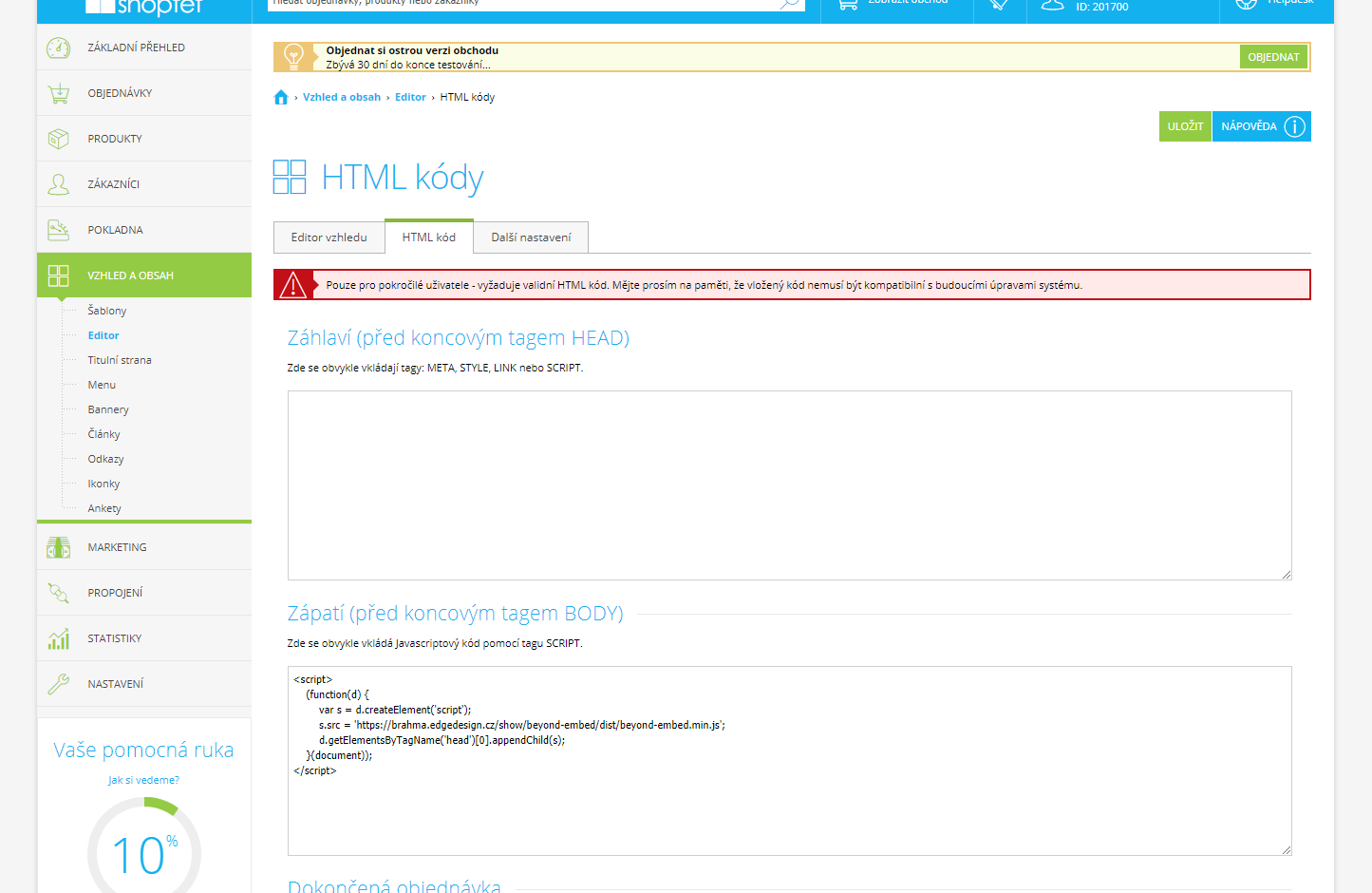
Přihlaste se do svého e-shopu a v sekci Vzhled a obsah klikněte na Editor. Zobrazí se podstránka Editor vzhledu. Překlikněte si na záložku HTML kód a do Zápatí vložte zkopírovaný kód. Vše uložte.

Vložení vysouvacího panelu do textu
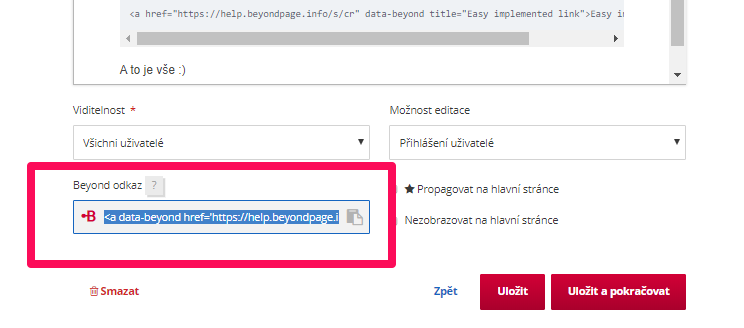
Připravte si vysouvací panel v administraci vašeho účtu v Beyondu. Pokud budete vytvářet nový článek, nezapomeňte ho uložit, aby mu systém mohl vygenerovat unikátní url. Následně klikněte v Editaci článku do pole Beyond odkaz a zkopírujte vygenerovaný odkaz v uvozovkách prostřednictvím zkratky Ctrl + C nebo cmd + C.

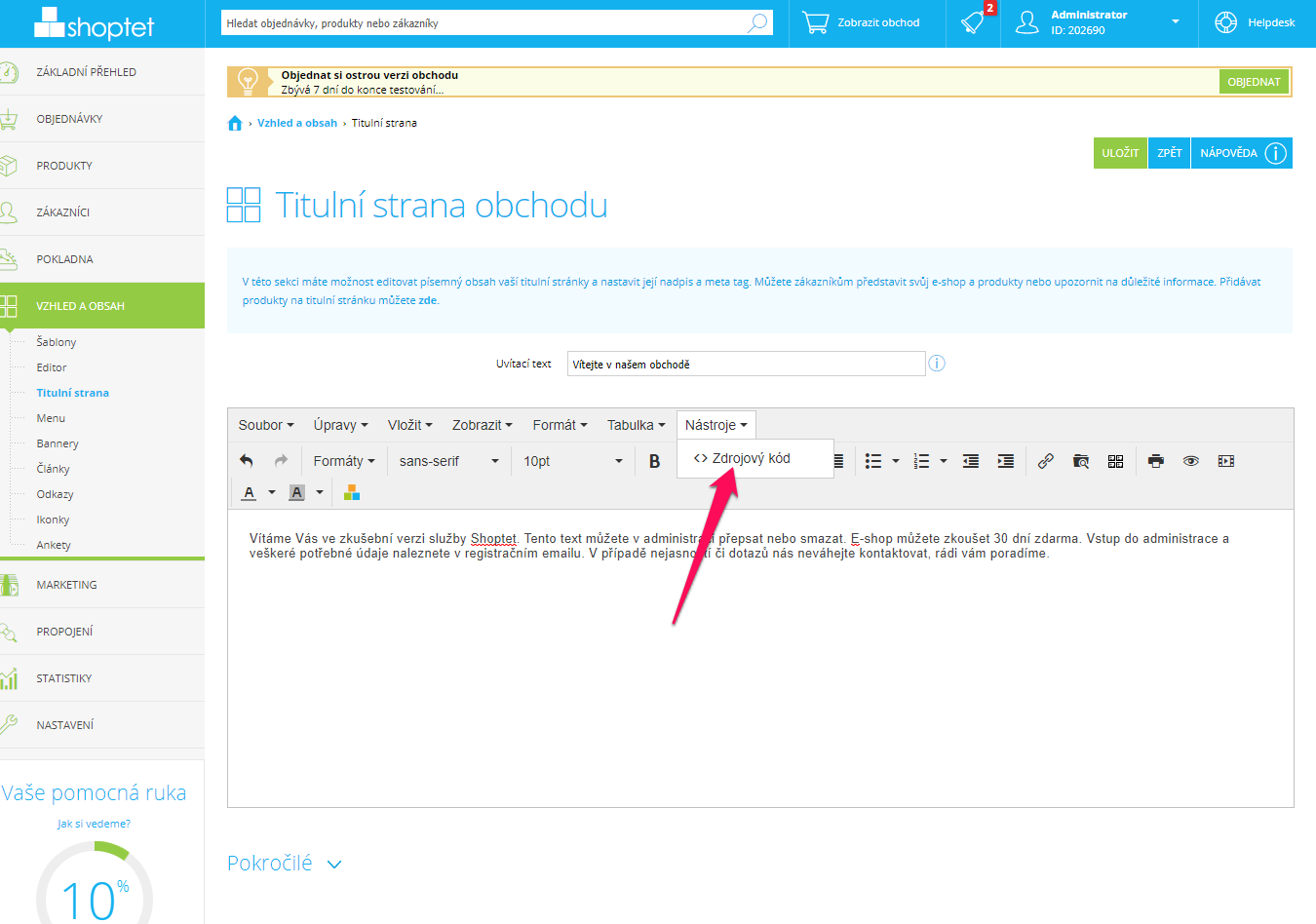
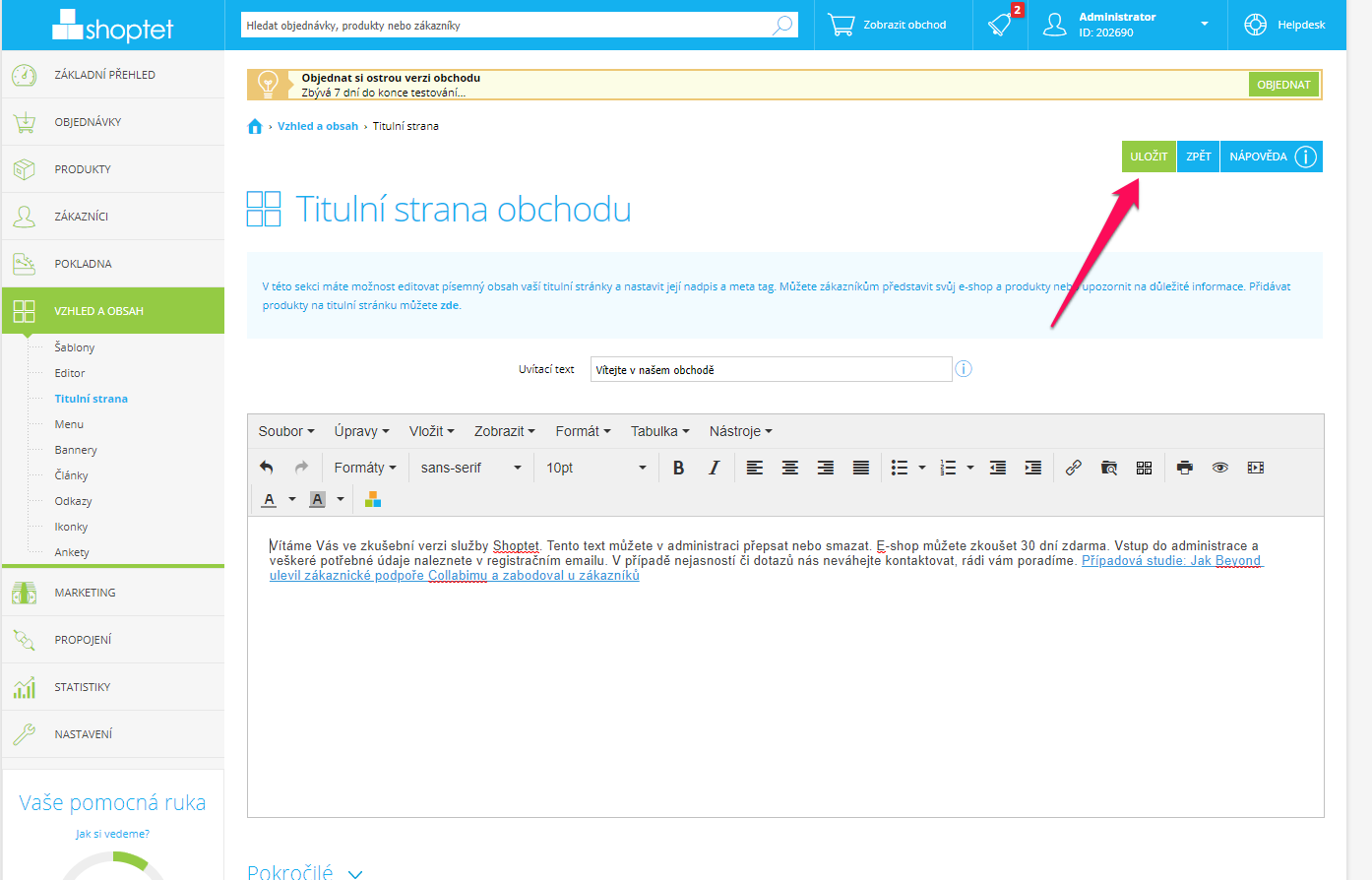
Přejděte do administrace Shoptetu a otevřete si kategorii/detail produktu, kam budete chtít odkaz na vysouvací panel vložit. V editoru si klikněte na Nástroje a poté na Zdrojový kód.

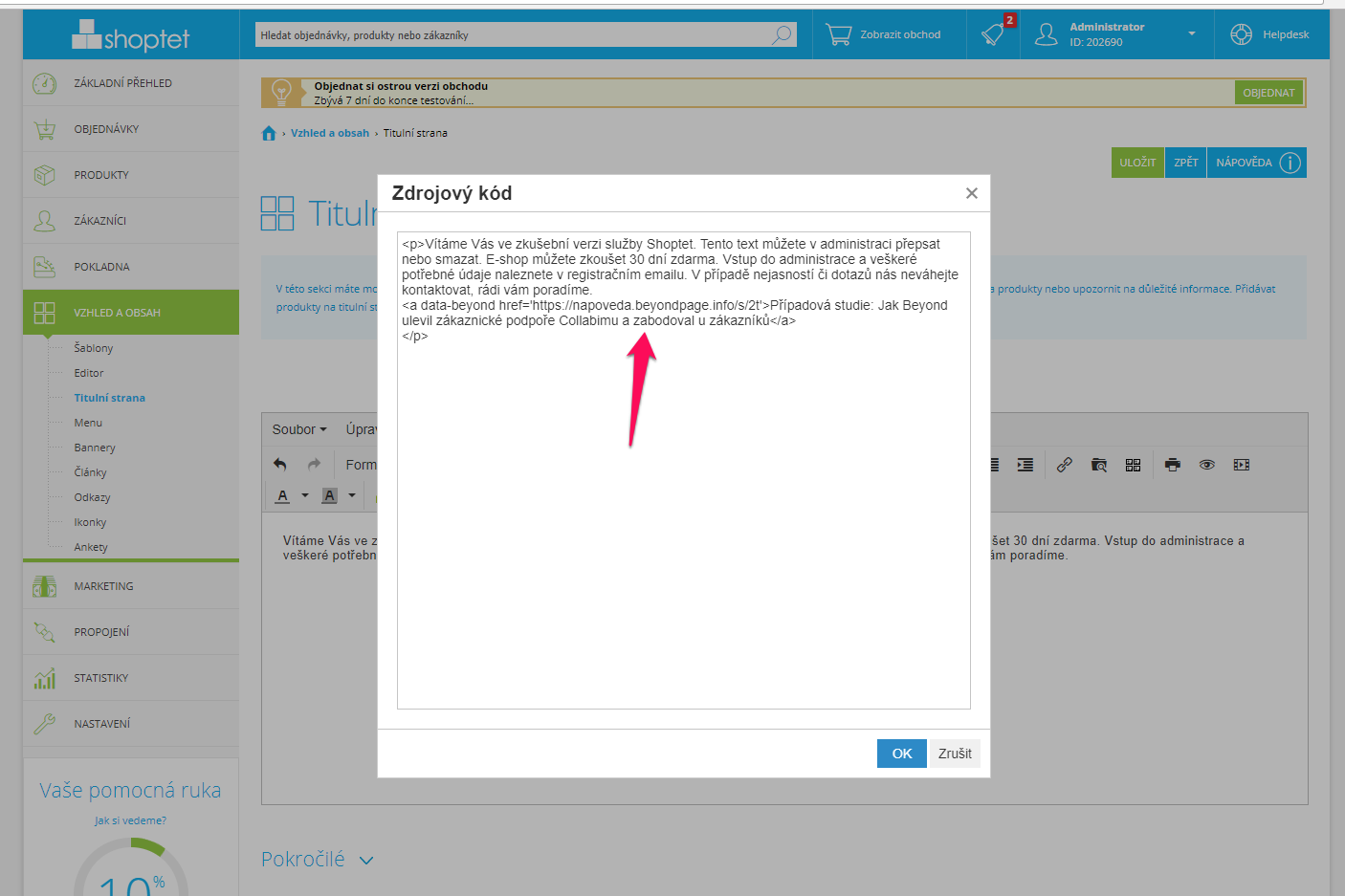
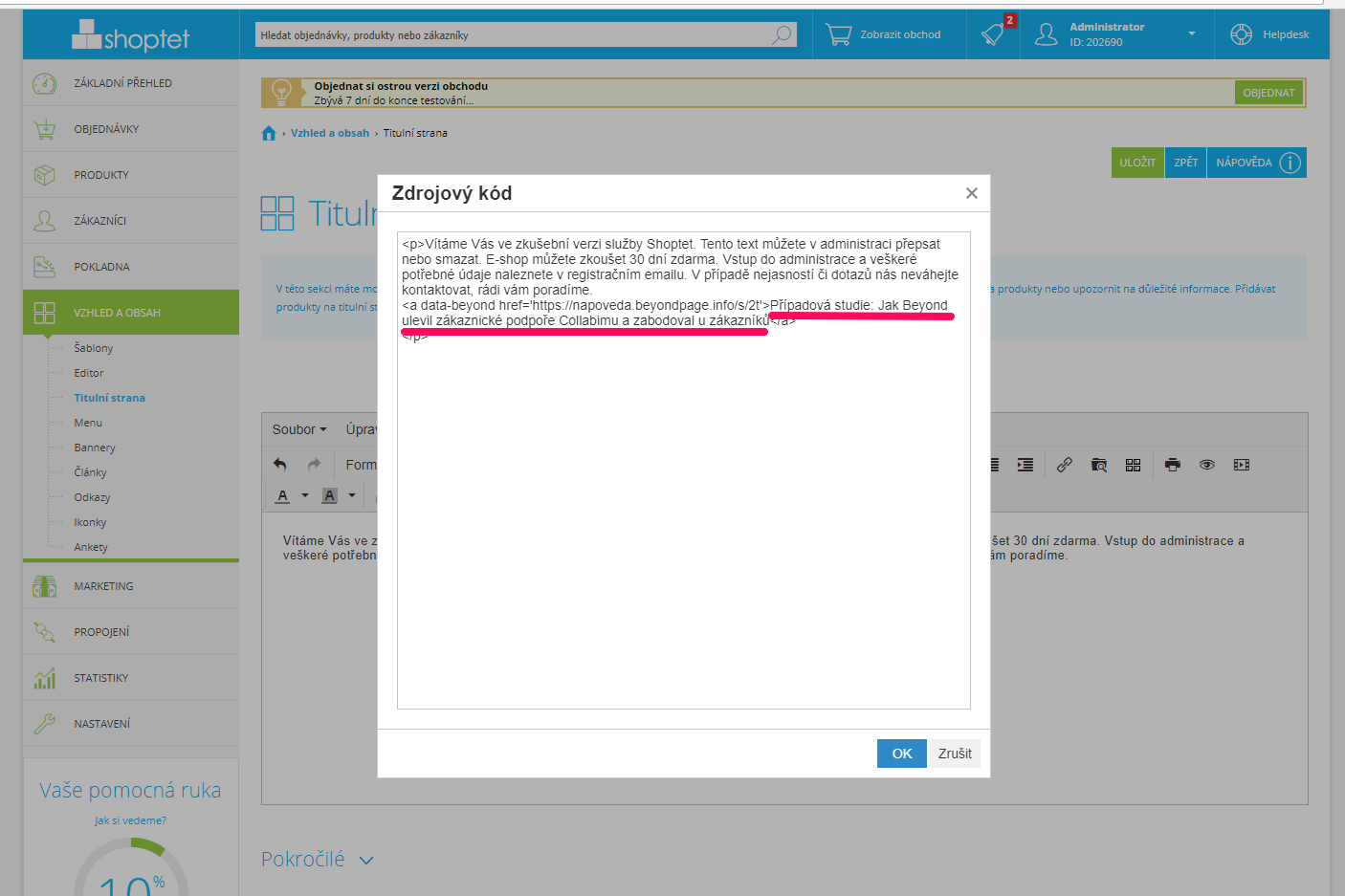
Do kódu poté vložíte Beyond odkaz na vámi vybrané místo a stiskněte klávesovou zkratku Ctrl + V nebo cmd + V. Klikněte na OK a vše uložte.


Poznámka: V případě zájmu si můžete v editoru upravit i název odkazu, přes který se Beyond panel zobrazí. Stačí kliknout do uložené url Beyondu do textu, který se nachází mezi >< a zde název přepíšete. V opačném případě odkaz zůstane nezměněn a propíše se pod názvem článku, který máte vytvořený v administraci Beyondu.

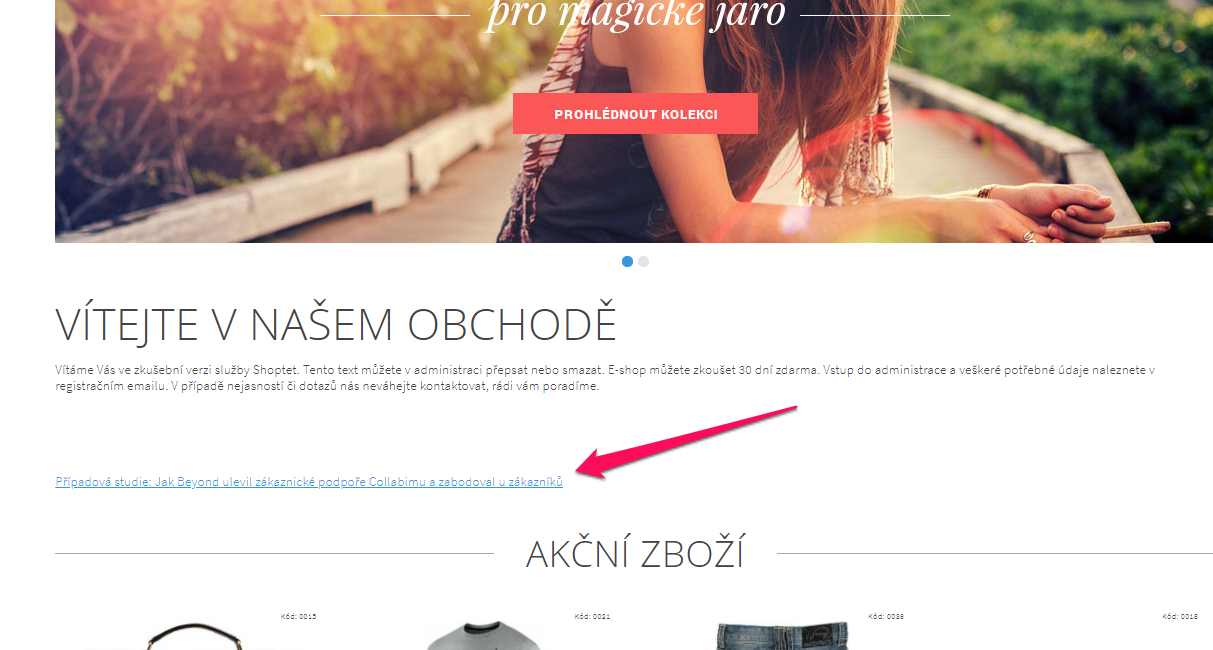
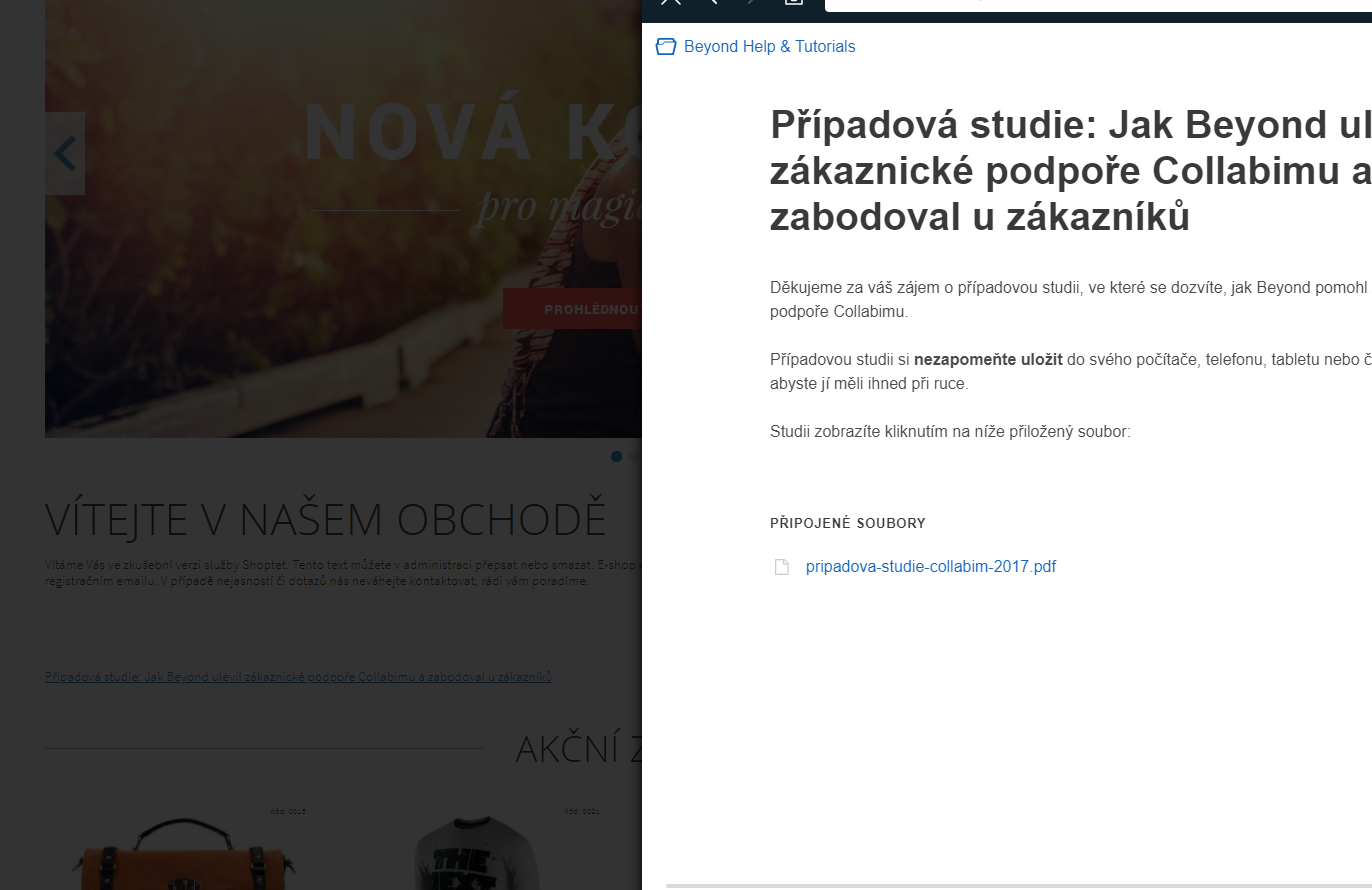
Výsledek by měl poté na vašich stránkách vypadat takto.


Takto jednoduše si můžete implementovat Beyond do svého webového řešení, které máte na Shoptetu. Pokud vysouvací panely ještě nemáte a měli byste o ně zájem, není nic jednoduššího, než se během okamžiku zaregistrovat a Beyond otestovat 30 dní zdarma.
