Pokud pracujete s obsahem v administraci Beyondu, určitě jste museli narazit na WYSIWYG editor. Jedná se o akronym anglické věty „What You See Is What You Get“. Volně přeloženo do češtiny „co vidíš, to také dostaneš“ a představuje panel „tlačítek“, díky kterému můžete formátovat text.
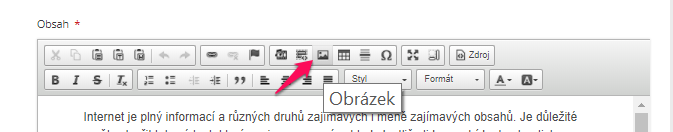
Setkáte se s ním nejčastěji v této podobě:

Díky tomuto editoru se vytvořený text sám překonvertuje do HTML kódu. Pokud byste WYSIWYG editor nevyužívali, museli byste zapisovat formátovaný text například takto:
<strong>Tučný text</strong>
Tučný text se pak v prohlížeči zobrazí tučně. WYSIWYG editor v tomto případě převezme práci za vás a vy tak rovnou vidíte požadované změny. Vypisovat kódy ručně by bylo zdlouhavé a v některých případech hodně úmorné. Avšak každá strana má dvě mince, a i zde se musí dodržovat určitá pravidla, abyste dosáhli očekávaného výsledku.
Čeho se vyvarovat?
Ač vás to bude lákat, vězte, že WYSIWYG editor není MS Word nebo jiný textový editor, s kterým pracujete ve svém počítači. Jedná se pouze o panel, který jednoduše zformátuje text do HTML jazyka.
Dbejte proto na jedno důležité pravidlo. Editor není určen pro vkládání již zformátovaného textu z jiného zdroje formou CTRL+C a CTRL+V (Kopírovat a Vložit). Zde možná budete oponovat tím, že text vypadá stejně, ale vězte, že pravidlo „co vidíš, to také dostaneš“ zde přestává platit. Je to z toho důvodu, že spolu s kopírovaným textem můžete přenést i kód, který slouží ke zobrazení textu v jiné aplikaci. Není to tak již čistý kód, který stránka potřebuje, aby text správně zobrazila. Spolu s ním se může s obsahem zkopírovat i „bordel“, který se v některých případech zobrazí ve formě nesrozumitelných znaků nebo dokonce může rozhodit vzhled webových stránek.
Pokud se neumíte podívat do kódu webové stránky, tak ani nejste schopni zjistit, zda jste nesprávný kód spolu s textem zkopírovali nebo ne. Text se vám může zobrazovat v pořádku, ale problém se může projevit třeba u webových prohlížečů. Ty si mohou s chybným kódem poradit po svém.
Jak správně s editorem pracovat?
Ideálně všechny texty vytvářejte a editujte přímo ve WYSIWYG editoru aplikace.
Pokud to pro vás však bude obtížné a máte naučené to, že text zpracováváte a kopírujete z jiného zdroje a tento obsah pak vkládáte do editoru, držte se následujících pravidel:
- Takto zpracovaný text vložte nejdříve do textového editoru, který nedisponuje žádným formátováním. Zde text ztratí předchozí formátování a vy ho můžete přesunout do editoru aplikace.
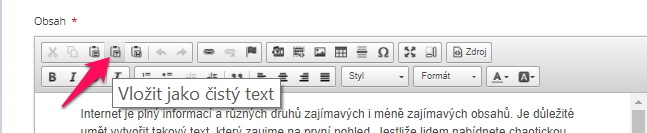
- Editor v Beyondu nabízí také možnost „Vložit jako čistý text“. Jedná se o ikonu diskety s písmenem T. Pokud použijete tuto funkci vložení, text před tím nemusíte ve většině případů nijak pročišťovat.

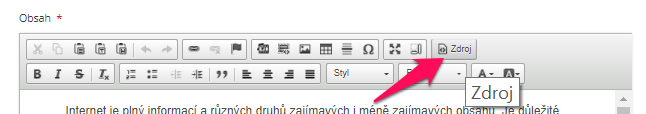
- WYSIWYG editor ve svém panelu nabízí i tlačítko „Zdroj“. Díky němu můžete přepnout do zobrazení HTML. Jestliže text vložíte do přepnutého zobrazení HTML, opět tím vyloučíte, že se s textem zkopíruje i ostatní balast.

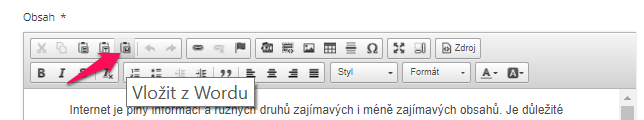
- Můžete využít i možnosti „Vložit z Wordu“. Přes vložení zkopírovaného textu skrz toto tlačítko by se s největší pravděpodobností měl vložit správný formát textu, jak jsme zmiňovali v předchozích případech.

Co NE 👎
- Možnost ztučnění písma a italic važte s rozvahou a použijte ho tam, kde je opravdu potřeba. Méně znamená více.
- Výchozí odsazení odstavce zleva nezvětšujte pomocí mezer. Toto platí také v případě klávesy ENTER a mezery mezi odstavci.
- Funkci zarovnání textu využijte jen v těch nejnutnějších případech. Pracujte spíše s centrálním nastavením zarovnání, které byste neměli měnit.
- Nepoškozujte si image webu a vysouvacích panelů tím, že budete například využívat formátování u textů pro nadpis tam, kde žádný nadpis není. Mimo jiné si tím můžete v některých případech poškodit i pozici ve vyhledávačích.
Co ANO 👍
- V případě formátování textu využijte funkcí, které vám WYSIWYG editor nabízí. Pokud budete chtít vkládat obrázek. Vkládejte ho přes nabídku „Obrázek“ a oprostěte se od myšlenky vložit obrázek přímo do textu.

- Používejte formátování skrz nabídku v editoru. Zejména to mohou být různé úrovně nadpisů (Nadpis 2, Nadpis 3, Nadpis 4, …), ty by za sebou měly následovat ve správném pořadí. Vždy je však využívejte k tomu, k čemu jsou určeny.
- Pokud toužíte být kreativní a využít v některých případech flexibilitu editoru, trochu zkroťte svojí fantazii a stanovte si jasná pravidla, která při formátování budete dodržovat, abyste nezničili celkový dojem z celého webu a vysouvacích panelů.
WYSIWYG editoru se nemusíte obávat. Pokud budete dodržovat zmiňované doporučení, bude vaším velkým pomocníkem při vytváření obsahů pro vysouvací panely.
Naše tipy si hned v Beyondu vyzkoušejte a vytvořte si testovací článek, ve kterém si vše pořádně osaháte.
